私はライブドアからワードプレスに引っ越してきました。
ワードプレスはWEBの知識が必要でなんとなくハードルが高いと思っていましたが、いざやりきってみるとなんとかなるもんです。
ブログテーマについての情報はネットで調べれば解決できますし、htmlやCSSを本質的に理解していなくてもある程度はコピペでやりたいデザインを実装できます。
逆に言えば、知識がない場合にはネットの情報が充実していなかったり設定が複雑なテーマを実装するハードルは高いです。
そうした中、いくつかの初心者向けとされるテーマを試した結果、デザインやカスタマイズが一番しっくりきたのが『マテリアル』でした。
過去の記事にアクセスしやすいデザイン
私の場合はブログを引っ越す時点で100以上の記事がありました。
たいしたアクセスがあるわけではないのですが、過去を自分で振り返ったりブログを訪れた方に見てもらったりすることを考えると過去の記事へのアクセスしやすさはテーマを選ぶ上での重要なポイントでした。
マテリアルは最新記事の下に、カテゴリ別に数件の記事を掲載してくれます。
これによって過去記事へのアクセスのしやすさが格段に向上します。

(PC表示)
これまで私が使っていたライブドアブログでは、カテゴリの名称と記事数だけが表示されており、カテゴリの中身はクリックしてみるまでわかりませんでした。
マテリアルと比べるとその違いは顕著です。
ライブドアブログでもいじくり倒せばサムネイル付きのカッコいいカテゴリリンクを作れるのかもしれませんが、マテリアルは初めから実装されています。
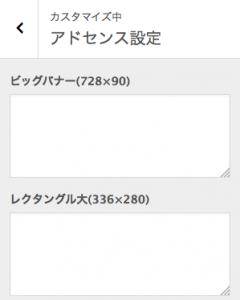
アドセンス貼り付けに悩まない
ライブドアブログ時代は、定型文として登録して記事中の良さげなポイントに毎回毎回貼り付けていました。
マテリアルでは、最初にアドセンスの設定をしてしまえば自動でいい感じの場所に表示してくれます。どこに何を貼り付けるか悩む必要もないし、記事毎に貼り付ける手間もなくて快適です。
設定方法も非常に簡単で、マテリアルで指定された広告のコードをそれぞれコピペするだけで終わります。

ワードプレスにわざわざ移行するくらいですから、アドセンスを貼りたいという方は多いと思います。初心者でも簡単に設定できる仕様はとてもありがたいです。
スマホでのデザインがいい
最近のテーマはレスポンシブが標準仕様になっていることが多いです。
マテリアルももちろんレスポンシブ対応なんですが、そのデザインが気に入りました。
記事の表示はこんな感じです。

カテゴリの表示はこんな感じです。
スマホでも各カテゴリにアクセスしやすいのが大変ありがたい!

注目すべきなのは、スクロールしていってもMENUがついてきてくれることです。
見てもらいたいコンテンツやプロフィールなどを入れておくといいんじゃないでしょうか。
カテゴリを推したデザインと相性のいいプラグイン
マテリアルと相性のいいプラグインが公式サイトでいくつか紹介されていますが、ここに載っていない中で私がオススメしたいのは「Intuitive Custom Post Order」です。
マテリアルはカテゴリごとの記事へのアクセスがしやすいデザインになっています。
しかし、表示されている記事の中に自分が見てもらいたい記事が出ていないのはもったいないです。
そこで役立つのがこの「Intuitive Custom Post Order」です。
これを使うと、ダッシュボードの「投稿一覧」ページでドラッグ&ドロップで記事の順番を変更することができます。
また、カテゴリの順番も同じように変更することができるため、優先度の高いカテゴリを上の方に持ってくることが簡単にできます。
おわりに
WEB知識がほとんどない私でも、簡単に見た目やアドセンスの設定を変えることができました。
PCはもちろんのことスマホ向けのデザインも無駄がなく、カテゴリへのアクセスがしやすいため過去の記事を大事にすることができます。
初心者がワードプレスを始めるテーマとしておすすめです!
ダウンロードはこちらからできます。
マテリアルをダウンロード




コメントを残す